Google führt am 12. März 2024 den Wert Interaction to Next Paint als neuen Core Web Vital ein und erweitert damit die Optimierungsmöglichkeiten, die SEOs bisher beim Thema Pagespeed hatten.
Pagespeed bezeichnet die Ladezeit und Performance einer Webseite. Die Ladegeschwindigkeit einer Webseite ist nicht nur ausschlaggebend für eine einwandfreie User-Experience, sondern auch ein von Google bestätigter Rankingfaktor, was sie zu einem der wichtigsten Bestandteile im technischen SEO macht.
Welche Faktoren beeinflussen die Ladezeiten einer Webseite?
Die Ladezeiten einer Webseite können von verschiedenen Faktoren beeinflusst werden, die im Rahmen der Suchmaschinenoptimierung (SEO) eine wichtige Rolle spielen. Einige dieser Faktoren sind:

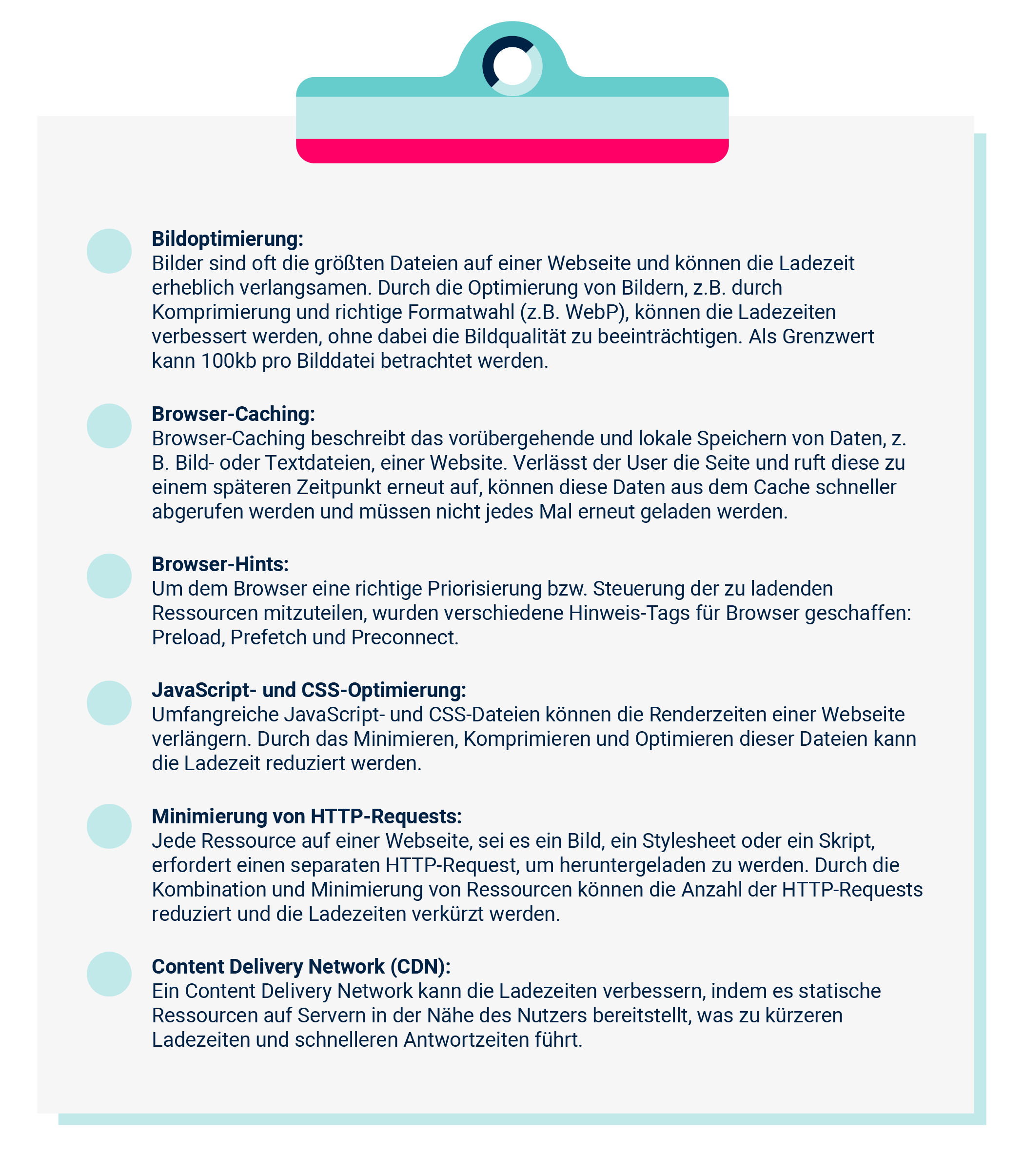
Abbildung 1: Einflussfaktoren Ranking im Rahmen der Suchmaschinenoptimierung (SEO)
Indem Website-Betreiber diese Faktoren berücksichtigen und optimieren, können sie die Ladezeiten ihrer Webseiten verbessern, was nicht nur zu einer besseren Nutzererfahrung führt, sondern auch ein wichtiger Faktor für SEO ist, da schnell ladende Seiten tendenziell höher in den Suchergebnissen platziert werden. In Form der Core Web Vitals werden diese Faktoren gemessen.
Was sind die Core Web Vitals?
Die Core Web Vitals sind Messwerte von Google, um die Ladezeit und das Gesamterlebnis der Nutzer einer Webseite zu bestimmen. Sie zeigen die Leistung einer URL gruppiert nach Status (schlecht, verbesserungsbedürftig, gut) an.
Im Zusammenspiel mit anderen Daten, unter anderem echten Nutzerdaten, bewerten sie die Page Experience für Webseiten und sind seit Sommer 2021 offizielle Rankingfaktoren für Google. Aber warum legt Google so viel Wert auf die Performance von Webseiten? Laut Google ist die Seitenleistung besonders wichtig, denn Absprungraten sind um 24% geringer, wenn die Webseite die Core Web Vitals-Grenzwerte einhält. Neben einer geringeren Abbruchrate beim Seitenaufbau konnten Werbetreibende auch einen Anstieg der Werbeeinnahmen um 18% und einen Anstieg der Seitenaufrufe um 27% erzielen. Kurz gesagt, die Core Web Vitals fließen in die Bewertung der User-Experience von Google ein und können somit das Ranking positiv oder negativ beeinflussen. Die Core Web Vitals setzen sich aus drei Faktoren der Seitengeschwindigkeit und der Benutzerinteraktion zusammen: Largest Contentful Paint, First Input Delay und Cumulative Layout Shift.
Die drei Faktoren der Core Web Vitals
Da Core Web Vitals zu den Rankingfaktoren gehören, haben Websites mit besseren Core Web Vitals tendenziell bessere Chancen, in den Suchergebnissen höher platziert zu werden. Google möchte sicherstellen, dass die Websites, die in den Suchergebnissen angezeigt werden, eine gute Benutzererfahrung bieten. Zusammen bilden diese Core Web Vitals eine entscheidende Grundlage für die Bewertung der Benutzererfahrung auf Websites. Sie ermöglichen es Website-Betreibern, die Leistung ihrer Seiten zu überwachen, zu analysieren und zu optimieren, um eine bessere Benutzererfahrung zu bieten.
Was ändert sich ab März 2024: Google führt den neuen Wert Interaction to Next Paint (INP) ein
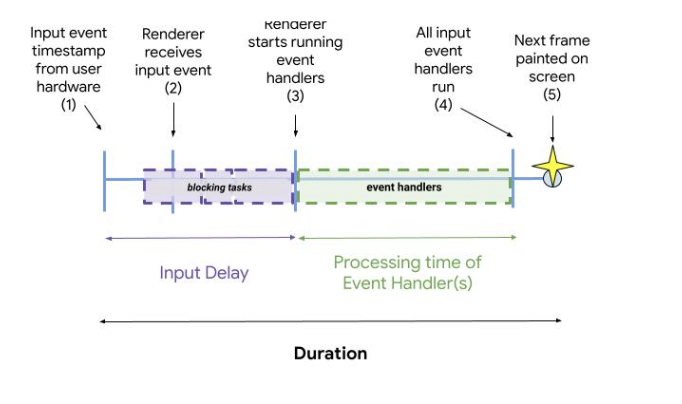
Aufgrund bekannter Einschränkungen des Wertes FID (siehe nachfolgend) führt Google nun einen neuen Wert ein, den Interaction to Next Paint (INP). Ab dem 12. März 2024 wird der INP den Core Web Vitals hinzugefügt und ersetzt damit den Wert FID. Der Interaction to Next Paint beschreibt die Reaktionsschnelligkeit einer Webseite, das heißt ihre Fähigkeit, schnell auf Klick- Tipp- und Tastaturinteraktionen eines Nutzers reagieren zu können. Im Gegensatz zu seinem Vorgänger FID bezieht der INP alle Interaktionen auf der Webseite mit ein und nicht nur den “first Input”. Und während der FIP nur den Verzögerungsteil gemessen hat, wird der INP die gesamte Dauer von Beginn der Interaktion, über das Ereignis “Event Handler” bis zum nächsten “next Paint” bewerten.

Die Zeit zwischen Schritt 1 und 3 wurde bisher im FID gemessen. Der Interaction to Next Paint wird nun alle Schritte von 1 bis 5 messen und damit ein präziseres Ergebnis über die Reaktionszeit einer Seite wiedergeben können.
Wie kann der neue Core Web Vital Interaction to Next Paint optimiert werden?
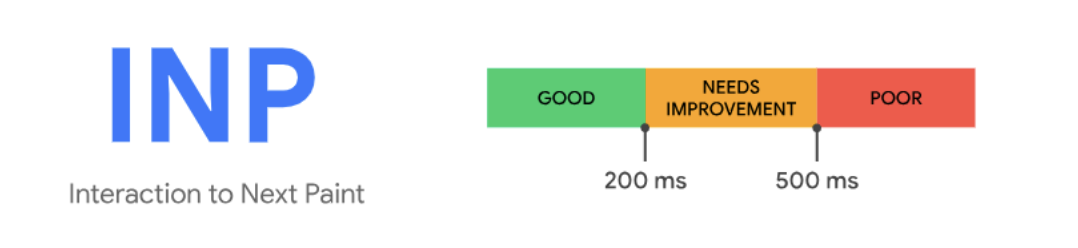
Der neue Messwert wird ab März 2024 in der Google Search Console einsehbar sein und auch hier den FID sofort ersetzen. Nun gilt es, die Optimierungen der Webseite auf den INP auszurichten. Eine bereits gut optimierte Webseite in Bezug auf Ladezeiten ist eine gute Grundlage für die Optimierung von INP. Wie bei den Werten LCP, CLS und FIP gibt Google auch hier eine Einordnung für einen guten Score. Ein INP von maximal 200 Millisekunden wird als gut eingestuft. Werte zwischen 200 Millisekunden und 500 Millisekunden gelten als verbesserungswürdig und Werte über 500 Millisekunden hinaus bewerten eine schlechte Reaktionsfähigkeit.

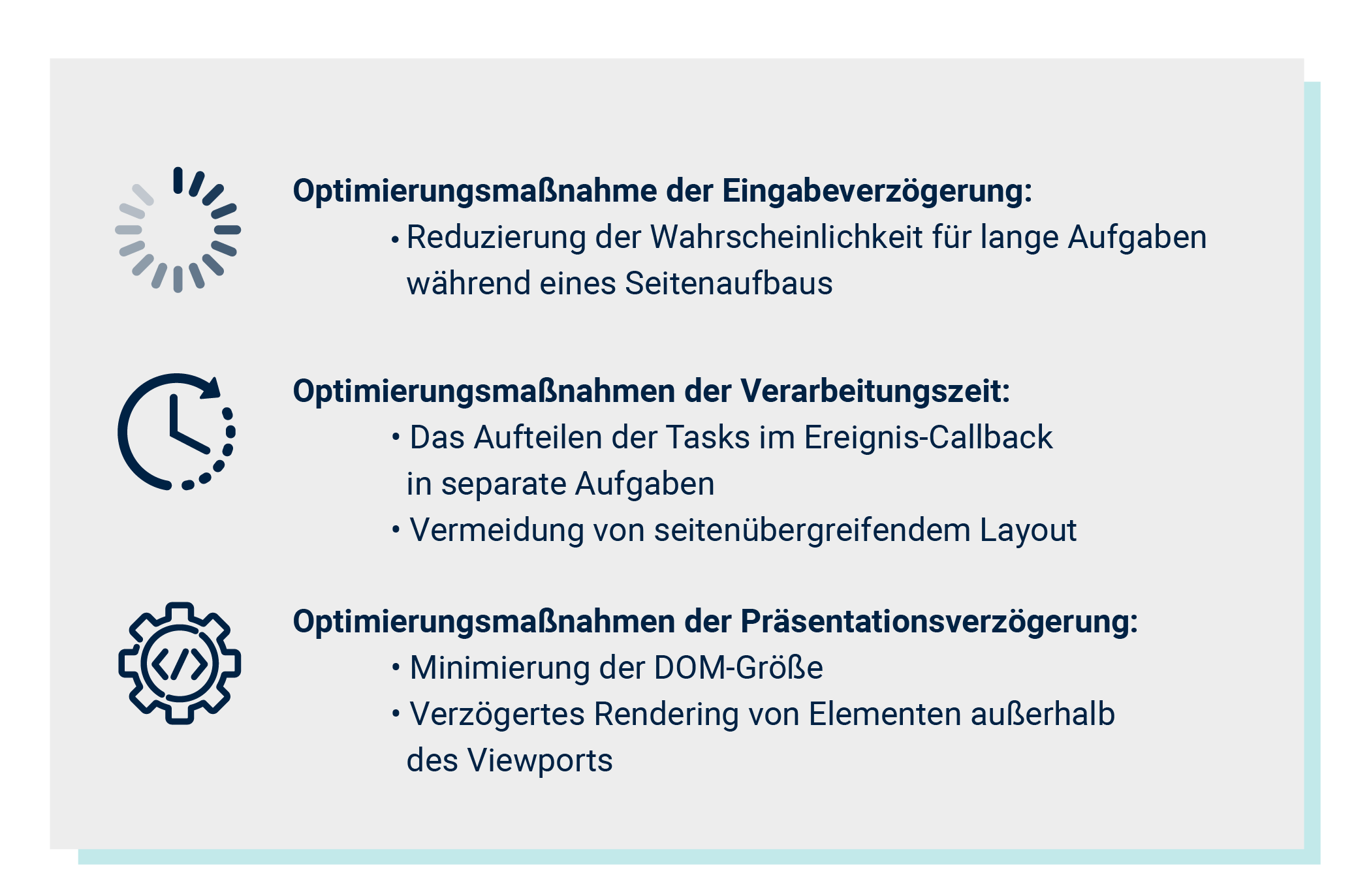
Im ersten Schritt der Optimierung sollte auf Basis von Felddaten ermittelt werden, welche spezifischen Interaktionen für einen schlechten INP-Wert verantwortlich sind. Sollten keine Felddaten vorhanden sein, kann auch auf Labordaten zurückgegriffen werden. Es gibt in der Optimierung der Interaktion drei Ansatzpunkte: die Eingabeverzögerung, die Verarbeitungszeit für die Ausführung eines Ereignis-Callbacks und die Präsentationsverzögerung. Jeder Punkt bietet Potential zur Verbesserung des INP. In der Optimierung läuft alles auf das Thema Java Script hinaus. Entfernt man nicht benötigte Elemente des Java Script Codes, kommt es zu einer Verbesserung des INPs, ebenso wie bei Nutzung von Codesplitting oder beim Entfernen von langsamem Code durch Drittanbieter.

Abbildung 4: Optimierungsmaßnahmen
Unser Fazit
Wird nun der neue Wert INP die Google Core Web Vitals im SEO revolutionieren? Das bleibt abzuwarten! Wir werden beobachten, wie sich der neue Wert im Gegensatz zu den bestehenden schlägt. Da der Wert allerdings seit 2022 von Google getestet wurde, ist zu erwarten, dass er sich als neuer Core Web Vital durchsetzen wird.
Core Web Vitals sind nicht nur ein Schlagwort, sondern ein entscheidender Faktor für das Google-Ranking und die Benutzererfahrung. Eine Studie von Galletta, Henry, McCoy & Polak (2004)* ergab, dass Verzögerungen im Seitenaufbau die Zufriedenheit und Absprungrate negativ beeinflussen. Bei unbekannten Websites reichen zwei Sekunden Verzögerung aus, um die Absprungrate zu verschlechtern. Eine weitere Studie von Oulasvirta, Tamminen, Roto & Kuorelahti (2005)** hat gezeigt, dass die Aufmerksamkeit von mobilen Nutzern nicht länger als 4-8 Sekunden anhält. Daher sollten sich Website-Betreiber intensiv mit den Core Web Vitals auseinandersetzen und sicherstellen, dass ihre Websites diese Metriken erfüllen. Durch die Verbesserung der Core Web Vitals können sie nicht nur ihr Google-Ranking verbessern, sondern auch die Zufriedenheit und Bindung ihrer Besucher steigern. Die Integration von Messung, Analyse und Optimierung der Core Web Vitals in die SEO-Strategie ist daher unerlässlich, um langfristige Erfolge in der Online-Präsenz zu erzielen.
*Galletta, D. F., Henry, R., McCoy, S. & Polak, P. (2004). Web Site Delays: How Tolerant are Users? Journal of the Association for Information Systems, 5(1), 1.
**Oulasvirta, A., Tamminen, S., Roto, V. & Kuorelahti, J. (2005). Interaction in 4-Second Bursts: The Fragmented Nature of Attentional Resources in Mobile HCI. In Proceedings of the SIGCHI conference on Human factors in computing systems (pp. 919–928).
Haben Sie Ihre Core Web Vitals im Blick oder benötigen Sie eine zweite Meinung? Dann sprechen Sie uns an!

 NEWS
NEWS