È già da 1 anno che Google considera l'esperienza dell'utente come fattore di posizionamento nei suoi risultati di ricerca. I KPI di webperformance che costituiscono i Core Web Vitals sono da sempre seguiti dai responsabili SEO. Chiedete a noi oggi stesso di parlare dello spostamento del layout cumulativo.
I Core Web Vitals (Signaux Web Essentiels en français) valutano la performance di caricamento di una pagina web per un internauta:
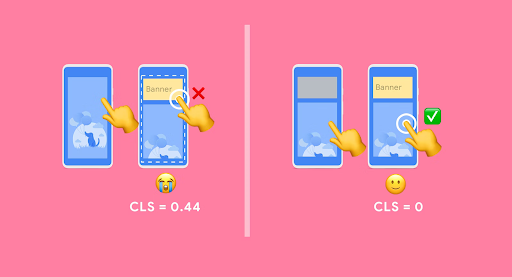
Che cos'è lo spostamento del layout cumulativo?
Il CLS (Cumulative Layout Shift) misura la stabilità visiva di una pagina. L'esempio più significativo è quello di un sito multimediale, per sua natura denso di contenuti pubblici. Appaiono il titolo e l'incipit di un articolo, l'internauta si appresta a sfogliarli, ma nel momento in cui clicca appare un banner pubblicitario. L'internauta è quindi indirizzato verso un sito di livello non desiderato, deve fare un passo avanti per tornare al suo articolo e vigilare per non ricliccare sul banner a sorpresa.

Ottimizzare lo spostamento cumulativo del layout - Google - https://web.dev/optimize-cls/
Essendo la situazione più recente nei siti web moderni, Google ha aggiunto un indicatore di misurazione per incoraggiare gli editori di siti a migliorarla.
Come misurarlo?
Si tratta di una metrica composta da due elementi:
Ad esempio: l'elemento principale copre il 50% della superficie del display e si sposta del 25%, quindi sfrutta il 75% della superficie del display in totale.
Il CLS è quindi : Superficie x Distanza = 0,75 * 0,25 = 0,1875
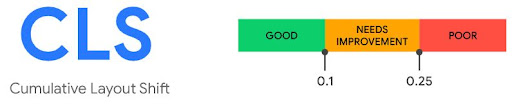
Si è quindi in presenza di un miglioramento necessario affinché la pagina interessata possa essere considerata come un documento di qualità del CLS.

Più semplicemente, gli strumenti di webperformance di Google consentono di rilevare il CLS di una pagina: PageSpeed Insights (site tiers) e Lighthouse (modulo del navigatore Google Chrome). La migliore fonte di dati rimane naturalmente quella che riporta i dati reali degli utenti, come ad esempio la Search Console. Nel rapporto dei Signaux Web Essentiels, è riportato il numero di pagine considerate lentes o che necessitano di un miglioramento, e ogni KPI dispone di un proprio rapporto.
Si identificano così facilmente le pagine più interessate, raggruppate per pagine simili (gabarit / template).
Come migliorare il CLS?
Oltre a fornirci il massimo dei dati di misura, Google ci guida a risolvere eventuali problemi di instabilità visiva.
Vengono affrontati diversi scenari reali:
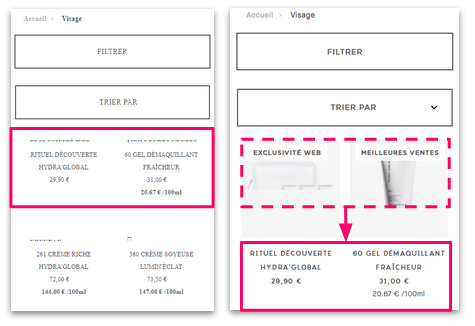
Il caso delle immagini che si caricano dopo la struttura della pagina è frequente in tutti i tipi di sito, in particolare nell'e-commerce (schede o elenchi di prodotti).
Nell'esempio seguente, il nome dei prodotti viene caricato in primo luogo e poi vengono visualizzate le immagini dei prodotti. Esse scalano i nomi già caricati, rendendo la pagina instabile durante la carica.

È possibile evitare questo comportamento definendo le zone riservate alle immagini prima della loro carica.
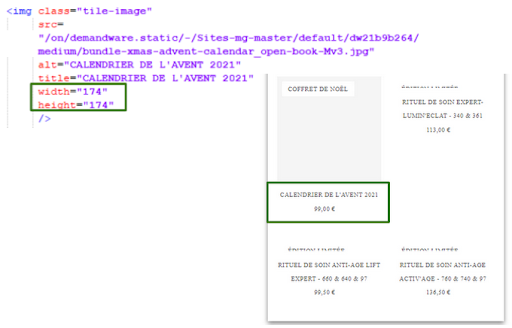
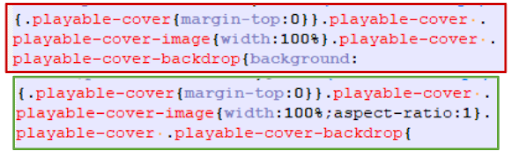
Uno dei metodi possibili è quello di dichiarare le dimensioni delle immagini; i navigatori possono quindi verificare che esse siano conservate in uno spazio calcolando il rapporto tra largeur e hauteur (aspect-ratio).

È inoltre possibile dichiarare direttamente un aspect-ratio nei CSS per applicarlo a una categoria di immagini simili.

Notiamo che questo miglioramento ha migliorato in modo netto i punteggi del sito web in questione durante la sua messa in produzione: da un CLS di 0,178 siamo passati a 0,002. E dal 26% di visitatori colpiti da un'instabilità visiva del sito, si è passati all'1,27% (dati provenienti dalla Search Console, tenendo conto delle prestazioni rilevate dagli utenti del sito).

 Notizie SEO
Notizie SEO





