Cela fait déjà 1 ans que Google prend en compte l'expérience utilisateur comme facteur de positionnement dans ses résultats de recherche. Les KPIs de webperformance que sont les Core Web Vitals sont depuis suivi de près par les responsables SEO. Intéressons-nous aujourd'hui au Cumulative Layout Shift.
Les Signaux Web Essentiels ( Core Web Vitals ) évaluent la performance du chargement d'une page web pour un internaute :
Qu'est-ce que le Cumulative Layout Shift ?
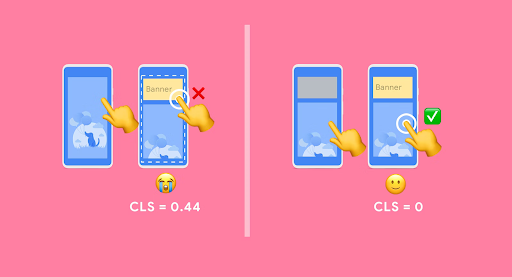
Le CLS (Cumulative Layout Shift) mesure donc la stabilité visuelle d'une page. L'exemple le plus parlant est celui d'un site média, par nature dense en encart publicitaire. Le titre et le début d'un article apparaissent, l'internaute s'apprète à les faire défiler, mais au moment où il clique apparaît un bandeau publicitaire. L'internaute est donc amené vers un site tiers non souhaité, il lui faut faire marche arrière pour revenir à son article, et être vigilant à ne pas re-cliquer sur le bandeau surprise.

Optimiser le décalage cumulatif de la mise en page - Google - https://web.dev/optimize-cls/
La situation étant courante sur les sites web modernes, il est cohérent que Google en ait tiré un indicateur de mesure, afin d'encourager les éditeurs de site à l'améliorer.
Comment le mesurer ?
C'est une métrique composée de deux éléments :
Dans l'exemple : l'élément principal couvre 50% de l'écran et se déplace de 25%, il a donc exploité 75% de l'écran au total.
Le CLS est donc : Surface x Distance = 0,75 * 0,25 = 0,1875
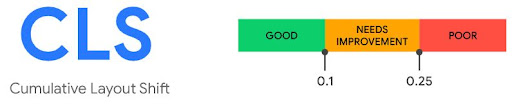
On est donc dans le seuil d'Amélioration nécessaire pour que la page concernée soit considérée comme dépourvue de CLS

Plus simplement, les outils de webperformance de Google permettent de relever le CLS d'une page donnée : PageSpeed Insights (site tiers) et Lighthouse (module du navigateur Google Chrome). La meilleure source de données reste naturellement celle qui remonte les données réelles d'utilisateurs, à savoir la Search Console. Dans le rapport des Signaux Web Essentiels, il est relevé le nombre de pages considérées comme Lentes ou nécessitant une amélioration, et chaque KPI dispose de son rapport.
On identifie donc facilement les pages les plus affectées, regroupées par pages similaires (gabarit / template).
Comment améliorer le CLS ?
Bonne nouvelle, en plus de nous donner le maximum de données de mesure, Google nous guide pour résoudre d'éventuels problèmes d'instabilité visuelle.
Plusieurs scénarios courants sont abordés :
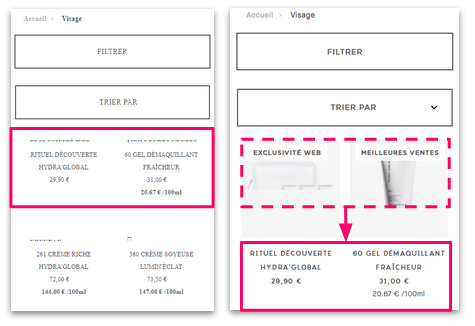
Le cas des images se chargeant après la structure de la page est courant sur tout type de site, notamment en e-commerce (fiches ou listes de produits).
Dans l'exemple suivant, le nom des produits se charge en premier puis viennent les images des produits. Elles décalent les noms déjà chargés, rendant la page instable pendant son chargement.

Il est possible d'empêcher ce comportement en définissant des zones réservées pour ces images, avant même leur chargement.
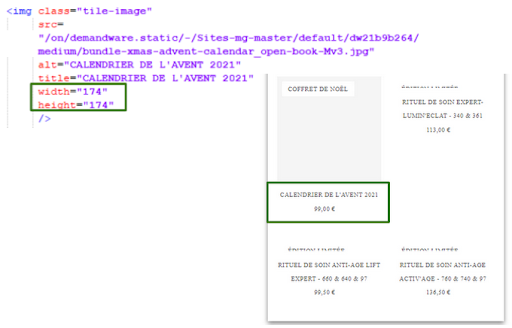
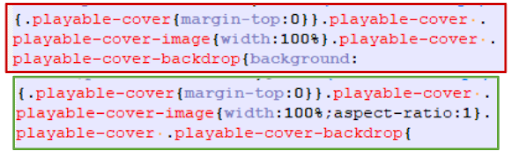
Une des méthodes possibles est de déclarer les dimensions des images, les navigateurs sauront ensuite leur réserver un espace en calculant le ratio entre largeur et hauteur (aspect-ratio).

Il est aussi possible de déclarer directement un aspect-ratio dans le CSS pour l'appliquer à une catégorie d'images similaires.

Notons que cette amélioration a nettement amélioré les scores du site web concerné lors de sa mise en production : d'un CLS de 0.178 on est passé à 0.002. Et de 26% des visiteurs affectés par une instabilité visuelle du site, on est passé à 1,27% (données provenant de la Search Console, remontant les performances constatées par les utilisateurs du site).

 Nouvelles SEO
Nouvelles SEO





