Seit über 1 Jahr berücksichtigt Google in seinen Suchergebnissen die Nutzererfahrung der Nutzer als Positionsfaktor. Die Web-Performance-KPIs, die zu den Core Web Vitals gehören, werden von den SEO-Verantwortlichen bereits seit langem überwacht. Informieren Sie sich heute über die kumulative Layout-Verschiebung.
Die Core Web Vitals (Signaux Web Essentiels en français) bewerten die Ladeleistung einer Webseite für einen Benutzer:
Was ist die kumulative Layout-Verschiebung?
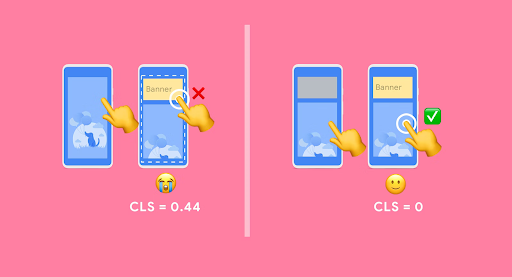
Das CLS (Cumulative Layout Shift) misst also die visuelle Stabilität einer Seite. Das bekannteste Beispiel ist eine Medienseite, die von Natur aus eine hohe Dichte an öffentlichen Inhalten aufweist. Der Titel und der Anfang eines Artikels erscheinen, der Benutzer versucht, sie zu lesen, aber im Moment des Klickens erscheint eine Werbebotschaft. Der Benutzer wird also auf eine nicht gewünschte Seite weitergeleitet, er muss nach hinten gehen, um zu seinem Artikel zurückzukehren, und darauf achten, dass er nicht erneut auf die Werbebanderole klickt.

Optimierung der kumulativen Layout-Verschiebung - Google - https://web.dev/optimize-cls/
Da sich die Situation auf modernen Websites verschlechtert hat, ist es kohärent, dass Google einen Messindikator eingeführt hat, um die Herausgeber von Websites zu ermutigen, die Qualität zu verbessern.
Wie kann ich das messen?
Es handelt sich um einen Dreiklang aus zwei Elementen:
Beispiel: Das Hauptelement bedeckt 50 % des Bildschirms und wird von 25 % abgelöst, so dass insgesamt 75 % des Bildschirms genutzt werden.
Le CLS est donc : Fläche x Abstand = 0,75 * 0,25 = 0,1875
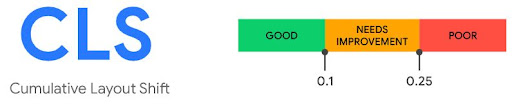
Es handelt sich also um eine notwendige Verbesserung, damit die betreffende Seite als CLS-erweitert angesehen werden kann.

Darüber hinaus ermöglichen die Web-Performance-Tools von Google die Freigabe des CLS für eine bestimmte Seite: PageSpeed Insights (Website-Tiers) und Lighthouse (Navigationsmodul von Google Chrome). Die beste Datenquelle bleibt naturgemäß die, die die aktuellen Nutzerdaten liefert, wie z. B. die Search Console. Die Anzahl der Seiten, die als mangelhaft oder verbesserungsbedürftig eingestuft werden, wird im Bericht der wesentlichen Webkennzahlen aufgeführt, und jeder KPI verfügt über einen eigenen Bericht.
So lassen sich die am stärksten betroffenen Seiten, die nach ähnlichen Seiten gruppiert sind, leicht erkennen (Gabarit / Vorlage).
Wie kann das CLS verbessert werden?
Eine gute Neuerung: Google gibt uns nicht nur ein Maximum an Messdaten, sondern auch Hinweise zur Lösung eventueller Probleme mit der visuellen Instabilität.
Plusieurs scénarios courants sont abordés :
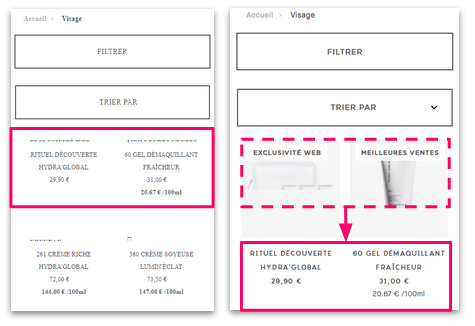
Der Fall, dass Bilder nach der Seitenstruktur aufgeladen werden, ist bei allen Arten von Websites üblich, insbesondere im elektronischen Handel (Tabellen oder Produktlisten).
Im folgenden Beispiel wird der Produktname zuerst aufgeladen, dann folgen die Bilder der Produkte. Diese löschen die bereits aufgeladenen Namen und machen die Seite während des Ladevorgangs instabil.

Sie können dieses Verhalten verhindern, indem Sie vor dem Laden der Bilder die für diese Bilder reservierten Bereiche festlegen.
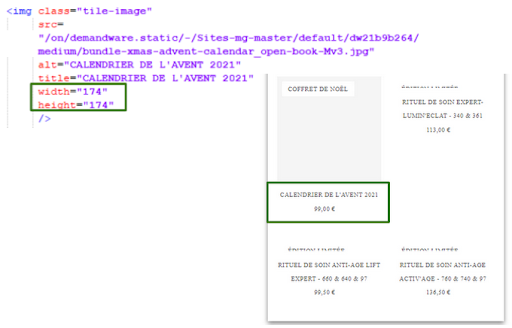
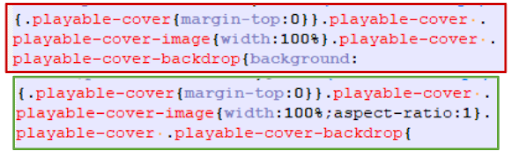
Eine der möglichen Methoden besteht darin, die Abmessungen der Bilder anzugeben. Die Navigatoren können dann durch die Berechnung des Verhältnisses zwischen Größe und Höhe (Seitenverhältnis) die Größe der Bilder bestimmen.

Es ist auch möglich, ein Seitenverhältnis direkt im CSS anzugeben, um es auf eine Kategorie ähnlicher Bilder anzuwenden.

Wir stellen fest, dass diese Verbesserung die Bewertung der betreffenden Website seit ihrer Inbetriebnahme insgesamt verbessert hat: Von einem CLS von 0,178 wurde auf 0,002 gewechselt. Von 26% der Besucher, die von einer visuellen Instabilität der Website betroffen waren, ist man auf 1,27% gestiegen (Angaben aus der Search Console, die sich auf die von den Nutzern der Website ermittelten Leistungen beziehen).

 Nachrichten SEO
Nachrichten SEO





