Google houdt al 1 jaar rekening met de ervaring van de gebruiker als factor voor positiebepaling in zijn onderzoeksresultaten. De KPI's voor webprestaties die de Core Web Vitals zijn, worden sinds kort gebruikt door SEO-verantwoordelijken. Intressons-nous aujourd'hui au Cumulative Layout Shift.
De Core Web Vitals (Signaux Web Essentiels in het Frans) evalueren de prestaties van een webpagina voor een internetgebruiker:
Wat is de cumulatieve verschuiving van de lay-out?
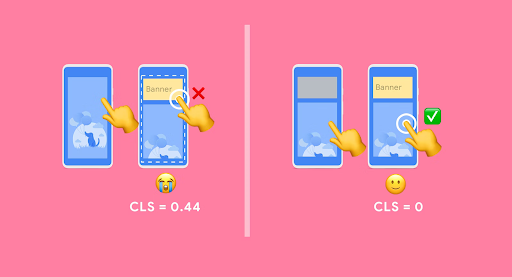
De CLS (Cumulative Layout Shift) meet dus de visuele stabiliteit van een pagina. Het meest bekende voorbeeld is dat van een médiasite, van nature dicht en publicitair. De titel en het begin van een artikel verschijnen, de internetter wil ze graag lezen, maar op het moment dat hij klikt verschijnt er een publicitaire band. L'internaute est donc amené vers un site tiers non souhaité, il lui faut faire marche arrière pour revenir à son article, et être vigilant à ne pas re-cliquer sur le bandeau surprise.

Cumulatieve lay-outverschuiving optimaliseren - Google - https://web.dev/optimize-cls/
Omdat de situatie op moderne websites nog steeds actueel is, is het logisch dat Google een indicator heeft ingevoerd om de ontwikkelaars van websites aan te moedigen dit te verbeteren.
Hoe te meten?
C'est une métrique composée de deux éléments:
In dit voorbeeld: het hoofdelement bedekt 50% van het beeldscherm en vervangt 25%, zodat het in totaal 75% van het beeldscherm benut.
De CLS is dus: Oppervlakte x afstand = 0,75 * 0,25 = 0,1875
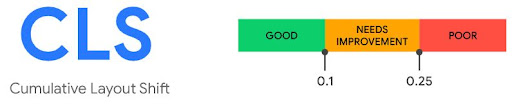
On donc dans le seuil d'Amélioration nécessaire pour que la page concernée soit considérée comme dépourvue de CLS

Eenvoudiger nog, de instrumenten van Google voor webprestaties maken het mogelijk de CLS van een pagina te achterhalen: PageSpeed Insights (site tiers) en Lighthouse (module du navigateur Google Chrome). De beste bron van gegevens blijft natuurlijk degene die de echte gegevens van gebruikers verzamelt, zoals Search Console. In het rapport van de Signaux Web Essentiels wordt het aantal pagina's vermeld dat wordt beschouwd als langdurig of voor verbetering vatbaar, en elke KPI beschikt over zijn rapport.
On identifiement donc facilement les pages les plus affectées, regroupées par pages similaires (gabarit / template).
Hoe kan ik de CLS verbeteren?
Goed nieuws, naast het feit dat Google ons het maximum aan meetgegevens geeft, geeft het ons een leidraad voor het oplossen van eventuele visueel instabiele problemen.
Verschillende scenario's worden besproken:
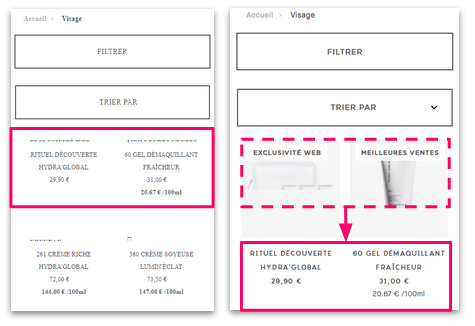
Het geval van beelden die worden geladen na de structuur van de pagina is courant op elk type site, met name in e-commerce (fiches of lijsten met producten).
In het volgende voorbeeld wordt de naam van het product als eerste geladen, daarna volgen de afbeeldingen van het product. Deze verwijderen de reeds geladen namen, waardoor de pagina instabiel wordt tijdens het laden.

Het is mogelijk dit te voorkomen door voor deze beelden gereserveerde zones te definiëren voordat ze worden geladen.
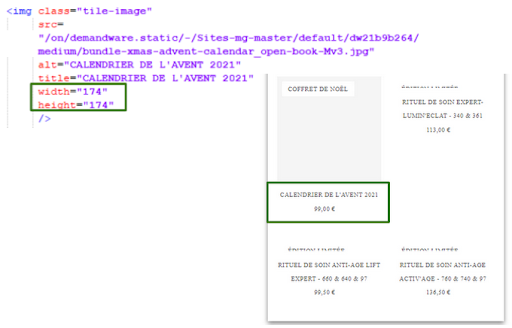
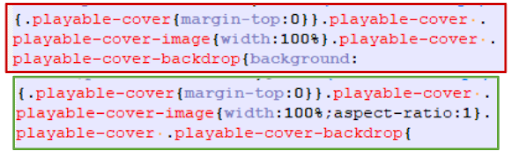
Een van de mogelijke methoden is het opgeven van de afmetingen van de beelden; de navigatoren kunnen vervolgens de ruimte innemen door de verhouding tussen grootte en hoogte te berekenen.

Het is ook mogelijk om in de CSS direct een beeldverhouding aan te geven voor toepassing op een categorie vergelijkbare afbeeldingen.

We stellen vast dat deze verbetering de scores van de betreffende website tijdens de productie ervan aanzienlijk heeft verbeterd: van een CLS van 0,178 is men nu 0,002. En van 26% van de bezoekers die last hebben van een visuele instabiliteit van de site, is nu 1,27% bereikt (gegevens uit de Search Console, die de prestaties van de gebruikers van de site weergeven).

 Nieuws SEO
Nieuws SEO





