Google ha recentemente annunciato che l'esperienza dell'utente di un sito ha sempre un impatto sulla sua visibilità in ambito SEO. Come ogni annuncio di Google, è bene ricordarlo nel suo contesto e prenderlo in considerazione.
All'inizio del mese di giugno, Google ha fatto un annuncio che ha avuto molto eco, in quanto riguarda i fattori di posizionamento di un sito. "Ci occuperemo presto della convivialità delle pagine tra le centinaia di indicatori utilizzati da Google per classificare i risultati delle ricerche"(cfr. il post ufficiale). In breve, l'esperienza dell'utente di un sito ha un impatto sulla sua posizione nei risultati di ricerca, ma è diluita da un insieme di fattori diversi. Prendiamo in considerazione l'importanza di questo annuncio per il SEO.
L'obiettivo di Google è "organizzare le informazioni a livello mondiale per renderle accessibili e utili a tutti". Il suo motore di ricerca è lo strumento principale della sua missione: si affina in permanenza per rispondere agli internauti, offrendo loro i migliori contenuti nelle migliori condizioni. La prima voce della pertinenza dei contenuti è il cuore dell'algoritmo del motore. Il secondo, quello dell'esperienza dell'utente, è una preoccupazione più recente di Google, ma altrettanto attuale (tecnologie AMP, PWA, WEBP...). I webmaster devono lavorare non solo sulla base dei loro siti, ma anche sulla forma.
La vitalità dei siti, una priorità per Google
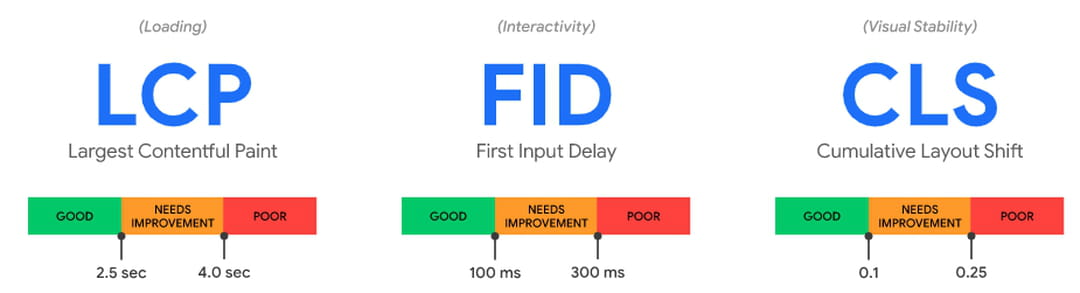
L'annuncio riguarda l'utilizzo di nuovi indicatori di prestazioni relativi all'esperienza dell'utente. Google dispone di team di sviluppatori molto impegnati nel miglioramento degli standard del web, in particolare per quanto riguarda la misurazione delle prestazioni del web (la velocità di caricamento di una pagina) e dell'UX in generale. Sono nati nuovi KPI, i Signaux Web Essentiels:

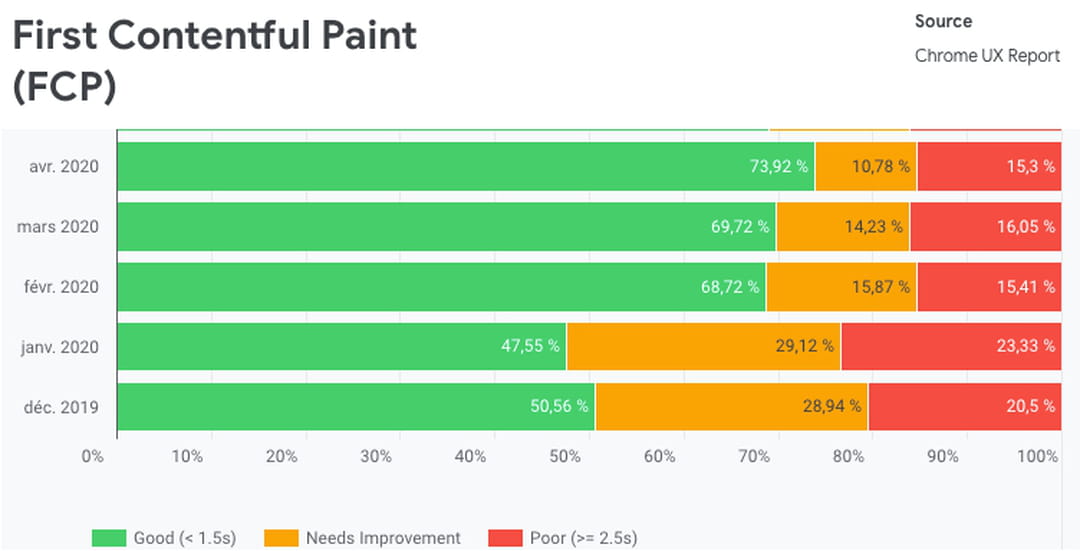
Si aggiungono ai KPI di performance web già analizzati in ambito SEO:
E altre ancora che si rivelano pertinenti caso per caso.
Quest'anno Google ha progressivamente implementato questi Web Vitals in un'azione globale, integrandoli nei suoi diversi strumenti:

Google insiste quindi sull'esperienza dell'utente e sul suo potenziale impatto in termini di SEO, sia per quanto riguarda la carota (gli strumenti a disposizione) sia per quanto riguarda il martello (le perdite di visibilità).
...ma un poids faible en SEO
A partire da questo annuncio di Google, sono stati pubblicati numerosi articoli che affermano senza sfumature "L'UX come nuovo fattore di posizionamento per Google". Secondo i fatti, i Signaux Web Essentiels aggiungeranno all'etichetta "Page Experience" i fattori di posizionamento con un peso minimo, e questo avverrà nel 2021. I precedenti annunci di Google sui signaux UX non hanno avuto un impatto minimo durante il loro utilizzo: un sito non HTTP con interstizi intempestivi e, talvolta, mal ottimizzato su mobile, può posizionarsi senza problemi nei risultati delle ricerche, grazie ad altri fattori di posizionamento più potenti (la notorietà in particolare).
Un sito a caricamento inefficace si espone, per contro, a determinati rischi: se Google non arriva a caricare le risorse essenziali (in particolare quelle a carico del Responsive design), non ha più una visione parziale del sito e rischia di ignorare alcune pagine.
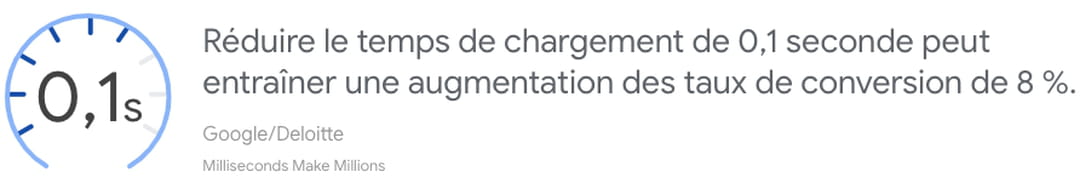
Ma se l'impatto sulla visibilità naturale di un sito non è una minaccia così grave, Google vuole porre l'accento su ciò che fa male: le conversioni. Per rivolgersi a un pubblico di decisori, Google fa produrre studi da parte di gabinetti di consulenza sugli atteggiamenti e gli usi degli internauti. Il risultato è costituito da dati significativi come un tasso di conversione migliorato dell'8% e un aumento del tempo di ricarica di 0,1 secondi. Inversamente, il passaggio da 3,5 a 2,5 secondi di carica apporta un +27% di conversioni.

Queste considerazioni vanno nel senso giusto: il risultato finale di un sito non è solo la sua visibilità, ma anche la percezione del marchio e, in ultima analisi, le conversioni dei suoi utenti (acquisti, lead, pagine visitate). Il miglioramento dell'esperienza dell'utente non è quindi solo un'esperienza, ma una strategia globale in cui si trovano diverse grandi fasi:

 Notizie SEO
Notizie SEO






