Hace ya 1 año que Google tiene en cuenta la experiencia del usuario como factor de posicionamiento en sus resultados de búsqueda. Los KPIs de rendimiento web que son los Core Web Vitals son seguidos desde hace tiempo por los responsables de SEO. Ahora nos interesa el cambio de diseño acumulativo.
Los Core Web Vitals (Signaux Web Essentiels en francés) evalúan el rendimiento de la carga de una página web para un internauta:
¿Qué es el cambio de diseño acumulativo?
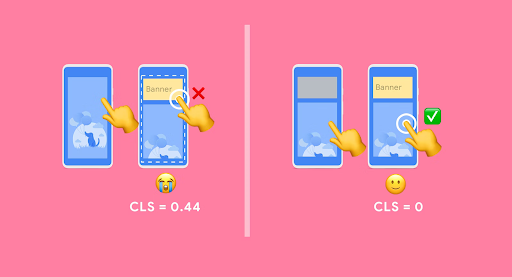
El CLS (Cumulative Layout Shift) mide así la estabilidad visual de una página. El ejemplo más conocido es el de un sitio web de medios de comunicación, por su naturaleza densa y publicitaria. Aparecen el título y el inicio de un artículo, el internauta se apresura a desvelarlos, pero en el momento en que hace clic aparece una banda publicitaria. El internauta se encuentra entonces en un sitio no deseado, por lo que tiene que ir más allá para volver a su artículo, y estar atento para no volver a hacer clic en el bandeau surprise.

Optimización del desplazamiento de la disposición acumulada - Google - https://web.dev/optimize-cls/
Como la situación es común en los sitios web modernos, Google ha lanzado un indicador de medida para animar a los editores de sitios a mejorar.
¿Cómo medirlo?
Se trata de una métrica compuesta por dos elementos:
Por ejemplo: el elemento principal cubre el 50% de la pantalla y se desplaza el 25%, por lo que aprovecha el 75% de la pantalla en total.
El CLS es por tanto : Superficie x Distancia = 0,75 * 0,25 = 0,1875
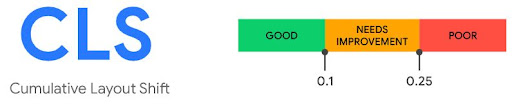
Por lo tanto, es necesario mejorar la página en cuestión para que se considere que no se ha utilizado el sistema CLS.

Además, las herramientas de rendimiento web de Google permiten conocer el CLS de una página dada: PageSpeed Insights (sitio web) y Lighthouse (módulo del navegador Google Chrome). La mejor fuente de datos sigue siendo, por naturaleza, la que recoge los datos reales de los usuarios, es decir, Search Console. En el informe de Signaux Web Essentiels, se muestra el número de páginas consideradas como deficientes o que necesitan una mejora, y cada KPI dispone de su informe.
De esta manera se identifican fácilmente las páginas más afectadas, reagrupadas por páginas similares (gabarit / plantilla).
¿Cómo mejorar el CLS?
Buena noticia, además de darnos el máximo de datos de medición, Google nos guía para resolver algunos problemas de inestabilidad visual.
Se abordan varios escenarios actuales:
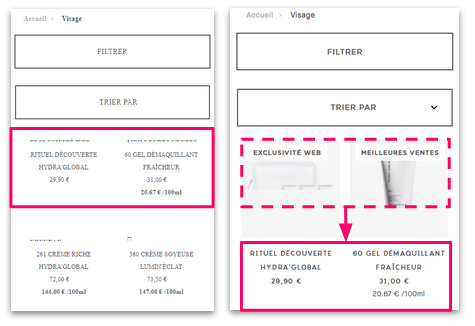
El caso de las imágenes que se cargan después de la estructura de la página es frecuente en todo tipo de sitios, especialmente en los de comercio electrónico (fichas o listas de productos).
En el siguiente ejemplo, el nombre de los productos se carga en primer lugar y luego vienen las imágenes de los productos. Éstas eliminan los nombres ya cargados, haciendo que la página sea inestable mientras se carga.

Es posible evitar este comportamiento definiendo zonas reservadas para estas imágenes, antes incluso de su carga.
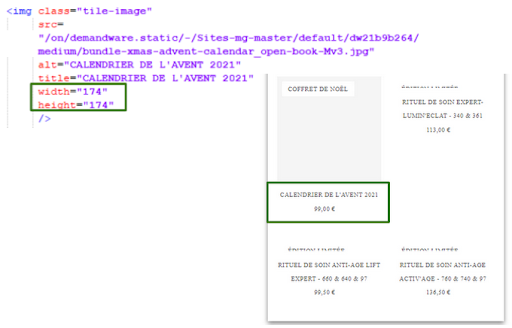
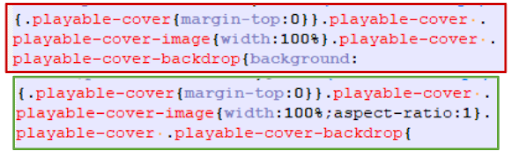
Uno de los métodos posibles es determinar las dimensiones de las imágenes, los navegantes sabrán entonces que se trata de un espacio en el que se calcula la relación entre el tamaño y la altura (relación de aspecto).

También es posible definir una relación de aspecto directamente en el CSS para aplicarla a una categoría de imágenes similares.

Observamos que esta mejora ha mejorado en gran medida las puntuaciones del sitio web en cuestión durante su puesta en producción: de un CLS de 0,178 hemos pasado a 0,002. Y de un 26% de visitantes afectados por la inestabilidad visual del sitio, se ha pasado a un 1,27% (datos procedentes de Search Console, según el rendimiento constatado por los usuarios del sitio).

 Noticias SEO
Noticias SEO





