Google a récemment annoncé que l’expérience utilisateur d’un site aura désormais un impact sur sa visibilité en SEO. Comme toute annonce de Google, il faut la remettre dans son contexte et prendre du recul.
Début juin, Google a fait une annonce qui a eu beaucoup d’écho, car elle concerne les facteurs de positionnement d’un site. “Nous tiendrons bientôt compte de la convivialité des pages parmi les centaines de signaux utilisés par Google pour classer les résultats de recherche” (cf. le post officiel). En bref, l’expérience utilisateur d’un site aura un impact sur ses positions dans les résultats de recherche, mais diluée dans un ensemble de nombreux facteurs. Prenons du recul pour juger de l’importance réelle de cette annonce pour le SEO.
L’objectif de Google est “d’organiser les informations à l’échelle mondiale pour les rendre accessibles et utiles à tous”. Son moteur de recherche est l’outil principal de sa mission : il s’affine en permanence pour répondre aux internautes, en leur apportant les meilleurs contenus dans les meilleures conditions. Le premier volet de la pertinence des contenus est le cœur originel de l’algorithme du moteur. Le second, celui de l’expérience utilisateur, est une préoccupation plus récente de Google, mais bien réelle (technologies AMP, PWA, WEBP…). Les webmasters n’ont donc plus seulement le fond de leurs sites à travailler, il faut aussi soigner la forme.
La vitesse des sites, une priorité pour Google
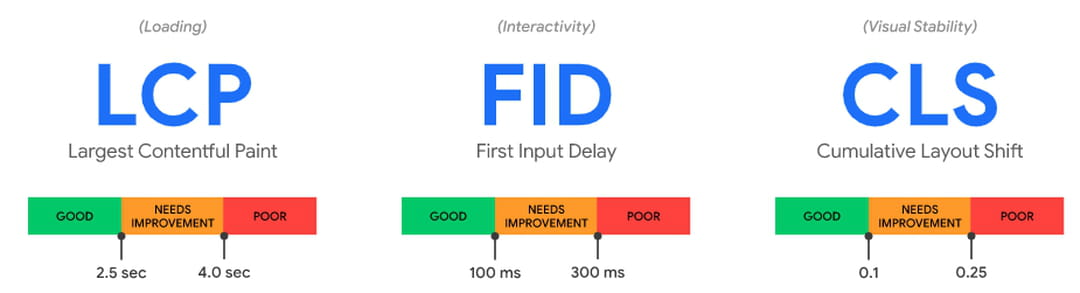
Cette annonce suit le déploiement des nouveaux indicateurs de performance relatifs à l’expérience utilisateur. Google dispose d’équipes de développeurs très impliqués dans l’amélioration des standards du web, notamment à travers la mesure de la web performance (la rapidité de chargement d’une page) et de l’UX en général. De nouveaux KPIs donc ont vu le jour, les Signaux Web Essentiels :

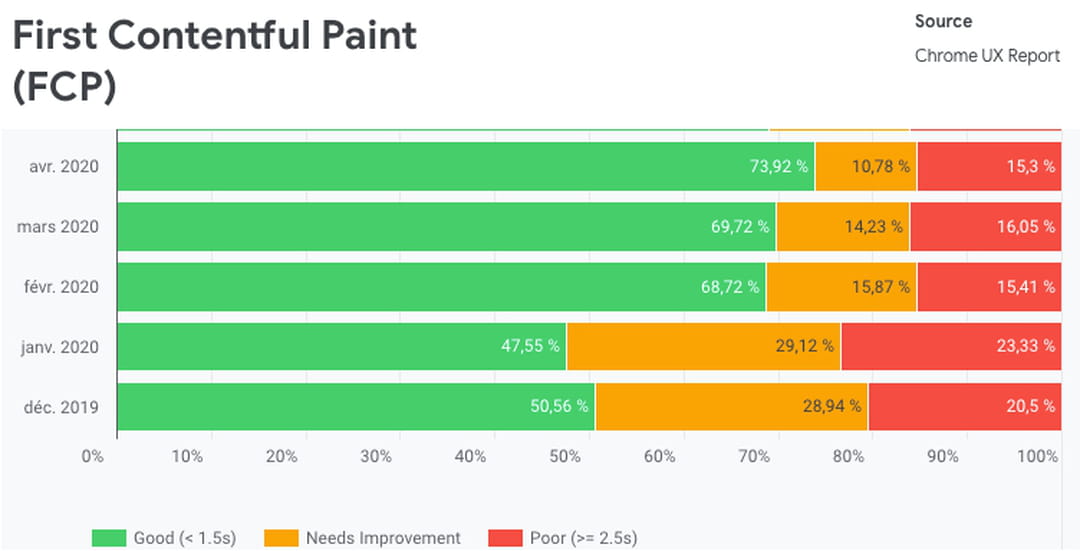
Ils s’ajoutent aux KPIs de web performance déjà analysés en SEO :
Et bien d’autres qui se révèlent pertinents au cas par cas.
Google a donc progressivement déployés ces Web Vitals cette année dans un mouvement global en les intégrant à ses différents outils :

Google insiste donc sur l’expérience utilisateur et son potentiel impact en SEO, pour une fois en maniant la carotte (les outils mis à disposition) et le bâton (les pertes de visibilité).
…mais un poids faible en SEO
On lit, depuis cette annonce de Google, une multitude d’articles déclarant sans nuance “L’UX comme nouveau facteur de positionnement pour Google”. Dans les faits, les Signaux Web Essentiels vont s’ajouter à la brique “Page Experience” des facteurs de positionnement dont le poids est infime, et ce sera en 2021. Les précédentes annonces de Google sur les signaux UX n’ont eu que très peu d’impact lors de leur déploiement : un site non-HTTPs aux interstitiels intempestifs et, parfois mal optimisé en mobile, peut se positionner sans trop de mal dans les résultats de recherche, grâce à d’autres facteurs de positionnement plus puissants (sa notoriété en particulier).
Un site au chargement inefficace s’expose par contre à des risques certains : si Google n’arrive pas à charger les ressources essentielles (notamment celles en charge du Responsive design), il n’aura qu’une vue partielle du site, et risque même d’ignorer certaines pages.
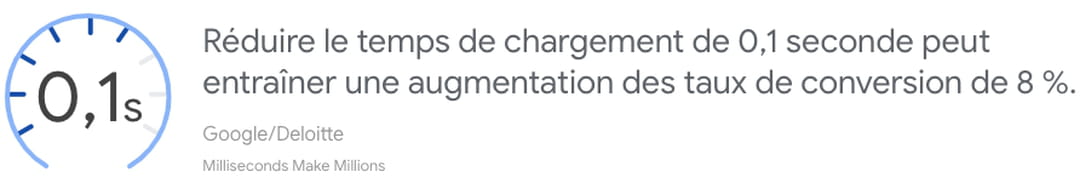
Mais, si l’impact sur la visibilité naturelle d’un site n’est pas une menace assez crédible, Google sait mettre le doigt sur ce qui fait mal : les conversions. Pour s’adresser à un public de décideurs, Google fait produire des études par des cabinets de conseil sur les attentes et usages des internautes. Il en ressort des chiffres marquants comme un taux de conversion amélioré de 8% par un gain de temps de chargement de 0,1 seconde. Inversement, passer de 3,5 à 2,5 secondes de chargement apporte +27% de conversions.

Ces considérations vont dans le bon sens : la finalité d’un site n’est pas sa visibilité, mais bien la perception de la marque et au final les conversions de ses utilisateurs (achats, leads, pages vues). L’amélioration de l’expérience utilisateur n’est donc pas qu’une expertise, mais une démarche globale dans laquelle on trouve plusieurs grandes étapes :

 News SEO
News SEO






