Google heeft onlangs aangekondigd dat de ervaring van een gebruiker van een site van invloed is op de zichtbaarheid van de site in SEO. Zoals bij elke aankondiging van Google, moet je deze in zijn context zien en er rekening mee houden.
Début juin, Google a fait une annonce qui a eu beaucoup d'écho, car elle concerne les facteurs de positionnement d'un site. "Nous tiendrons bientôt compte de la convivialité des pages parmi les centaines de signaux utilisés par Google pour classer les résultats de recherche"(cf. le post officiel). Kortom, de ervaring van de gebruiker van een site heeft een impact op zijn positie in de zoekresultaten, maar die wordt bepaald door een geheel van factoren. Neem de tijd om het belang van deze aankondiging voor SEO te beoordelen.
Het doel van Google is "het organiseren van informatie op mondiaal niveau om deze voor iedereen toegankelijk en bruikbaar te maken". Zijn onderzoekscentrum is het belangrijkste instrument van zijn missie: het is permanent actief om de internauten te antwoorden en hun de beste inhoud in de beste omstandigheden aan te bieden. Het eerste deel van de relevantie van de inhoud is de oorsprong van het algoritme van de motor. De tweede, die van de gebruikservaring, is een meer recente bekommernis van Google, maar zeer reëel (technologieën AMP, PWA, WEBP...). Les webmasters ont donc plus seulement le fond de leurs sites à travailler, il faut aussi soigner la forme.
De snelheid van sites, een prioriteit voor Google
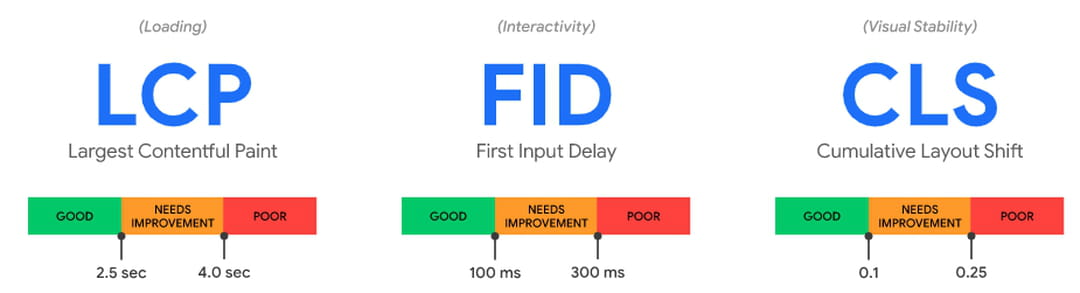
Deze aankondiging betreft het gebruik van nieuwe prestatie-indicatoren met betrekking tot de gebruikservaring. Google beschikt over teams van ontwikkelaars die zeer betrokken zijn bij de verbetering van de webstandaarden, met name door het meten van de webprestaties (de snelheid waarmee een pagina wordt geladen) en de algemene UX. De nieuwe KPI's hebben hun intrede gedaan, de Signaux Web Essentiels:

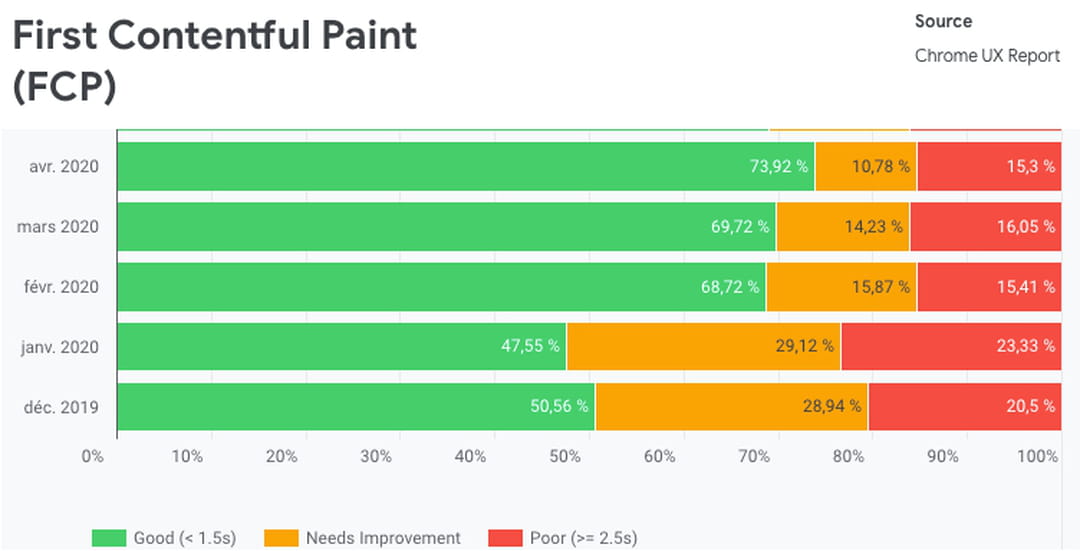
Ze komen bovenop de KPI's voor webprestaties die al zijn geanalyseerd in SEO:
Et bien d'autres qui se révèlent pertinents au cas par cas.
Google heeft deze Web Vitals dit jaar steeds meer ingezet in een wereldwijde beweging en integreert ze in zijn verschillende outils:

Google dringt dus aan op de ervaring van de gebruiker en zijn potentiële impact op SEO, waarbij het zowel gaat om de wagen (de ter beschikking gestelde hulpmiddelen) als om de bâton (het gebrek aan zichtbaarheid).
...maar een zwak gewicht en SEO.
On lit, depuis cette annonce de Google, une multitude d'articles déclarant sans nuance "L'UX comme nouveau facteur de positionnement pour Google". Volgens de feiten zullen de Signaux Web Essentiels de facteurs de positionnement dont le poids est infime toevoegen aan de brique "Page Experience", en wel in 2021. De vorige aankondigingen van Google over de Signaux UX hebben nog maar weinig impact gehad op de toepassing ervan: een site die geen HTTP's heeft, maar intempestief is en soms slecht is geoptimaliseerd voor mobiel, kan zonder veel problemen in de onderzoeksresultaten worden gepositioneerd dankzij andere, krachtigere positioneringsfactoren (met name de bekendheid).
Een site die niet efficiënt wordt opgeladen, loopt bepaalde risico's: als Google de essentiële bronnen (met name die voor Responsive Design) niet kan opladen, krijgt hij slechts een gedeeltelijke weergave van de site en loopt hij het risico bepaalde pagina's te negeren.
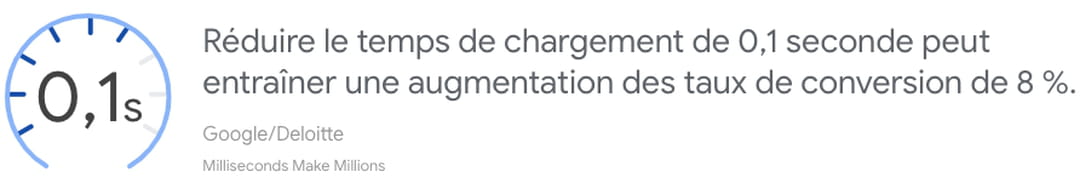
Maar als de impact op de zichtbaarheid van een site niet zo'n groot gevaar is, wil Google de aandacht vestigen op het probleem: de conversies. Om zich tot een publiek van beslissers te richten, laat Google door adviesbureaus onderzoeken uitvoeren naar de attentes en het gebruik van de internauten. Het resultaat is een aantal belangrijke cijfers, zoals een conversiepercentage van 8% en een tijdwinst van 0,1 seconde. Inversement, passer de 3,5 à 2,5 secondes de chargement apporte +27% de conversions.

Deze overwegingen gaan in de goede richting: de uiteindelijke doelstelling van een site is niet de zichtbaarheid, maar de perceptie van het merk en uiteindelijk de conversies van de gebruikers (aankopen, leads, bekeken pagina's). L'amélioration de l'expérience utilisateur n'est donc pas qu'une expertise, mais une démarche globale dans laquelle on trouve plusieurs grandes étapes:

 Nieuws SEO
Nieuws SEO






