Cela fait déjà 1 ans que Google prend en compte l'expérience utilisateur comme facteur de positionnement dans ses résultats de recherche. Os KPIs de Webperformance que são os Core Web Vitals são submetidos a um SEO por parte dos responsáveis. Intéressons-nous aujourd'hui au Cumulative Layout Shift.
Les Core Web Vitals (Signaux Web Essentiels en français) évaluent la performance du chargement d'une page web pour un internaute :
Qu'est-ce que le Cumulative Layout Shift ?
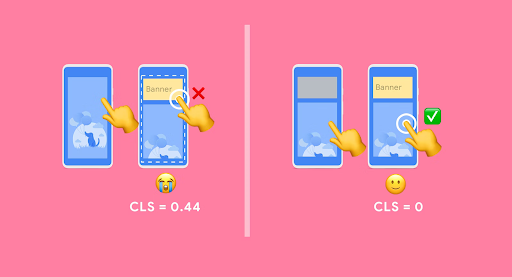
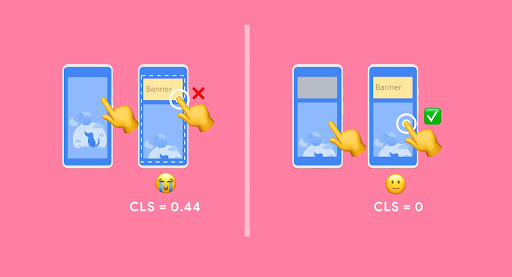
Le CLS (Cumulative Layout Shift) mesure donc la stabilité visuelle d'une page. L'exemple le plus parlant est celui d'un site média, par nature dense en encart publicitaire. Le titre et le début d'un article apparaissent, l'internaute s'apprète à les faire défiler, mais au moment où il clique apparaît un banau publicitaire. A internauta não tem nada a ver com um site de níveis não-sustentáveis, a sua faut faire marche chegou para se vingar do seu artigo, e estar vigilante para não voltar aclarar sobre o banquete surpresa.

Otimizar o deslocamento cumulativo de layout - Google - https://web.dev/optimize-cls/
A situação é evidente nos sites modernos da web, é coerente que o Google, a partir de um indicador de medida, encoraja os autores do site a melhorar o seu conteúdo.
Comente le mesurer ?
C'est une métrique composée de deux éléments :
Dans l'exemple : l'élément principal couvre 50% de l'écran et se déplace de 25%, il a donc exploité 75% de l'écran au total.
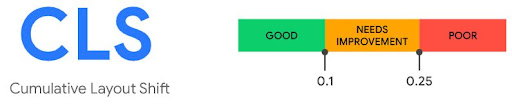
Le CLS est donc : Superfície x Distância = 0,75 * 0,25 = 0,1875
On est donc dans le seuil d'Amélioration nécessaire pour que la page concernée soit considérée comme dépourvue de CLS

Mais simplicidade, as outils de webperformance de Google permettent de relever le CLS d'une page donnée : PageSpeed Insights (camadas do site) e Lighthouse (módulo do navegador Google Chrome). La meilleure source de données reste naturellement celle qui remonte les données réelles d'utilisateurs, à savoir la Search Console. Dans le rapport des Signaux Web Essentiels, il est relevé le nombre de pages considérées comme Lentes ou nécessitant une amélioration, et chaque KPI dispose de son rapport.
Em identifice donc facilement les pages les plus affectées, regroupées par pages similaires (gabarit / template).
Comente améliorer le CLS ?
Bonne nouvelle, en plus de nous donner le maximum de données de mesure, Google nous guide pour résoudre d'éventuels problèmes d'instabilité visuelle.
Plusieurs scénarios courants sont abordés :
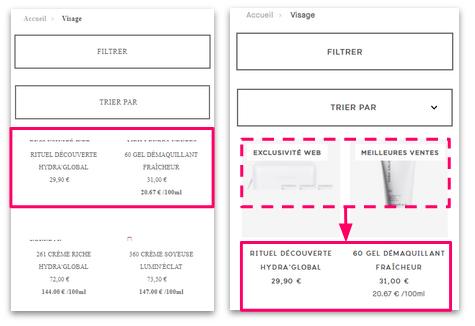
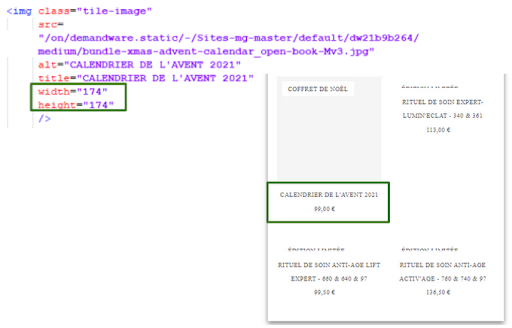
Le cas des images se chargeant après la structure de la page est courant sur tout type de site, notamment en e-commerce (fiches ou listes de produits).
Dans l'exemple suivant, le nom des produits se charge en premier puis viennent les images des produits. Elles décalent les noms déjà chargés, rendant la page instable pendant son chargement.

Il est possible d'empêcher ce comportement en définissant des zones réservées pour ces images, avant même leur chargement.
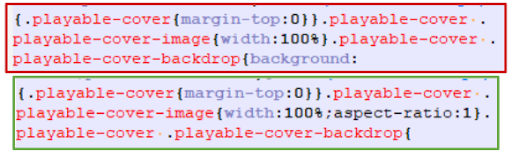
Uma das métricas possíveis é a de descodificar as dimensões das imagens, os navegadores sauront seguem um espaço em cálculo da relação entre o grande e o alto-motor (relação espectro-ratio).

É possível também uma melhor compreensão da direção no CSS para a aplicação de uma catégoria de imagens simuladas.

Notons que cette amélioration a nettement amélioré les scores du site concerné lors de sa mise en production : d'un CLS de 0.178 on est passé à 0.002. Et de 26% des visiteurs affectés par une instabilité visuelle du site, on est passé à 1,27% (données provenant de la Search Console, remontant les performances constatées par les utilisateurs du site).

 Notícias SEO
Notícias SEO